html - why @media only screen and (min-width: 768px) also apply for screen width less than 768px - Stack Overflow

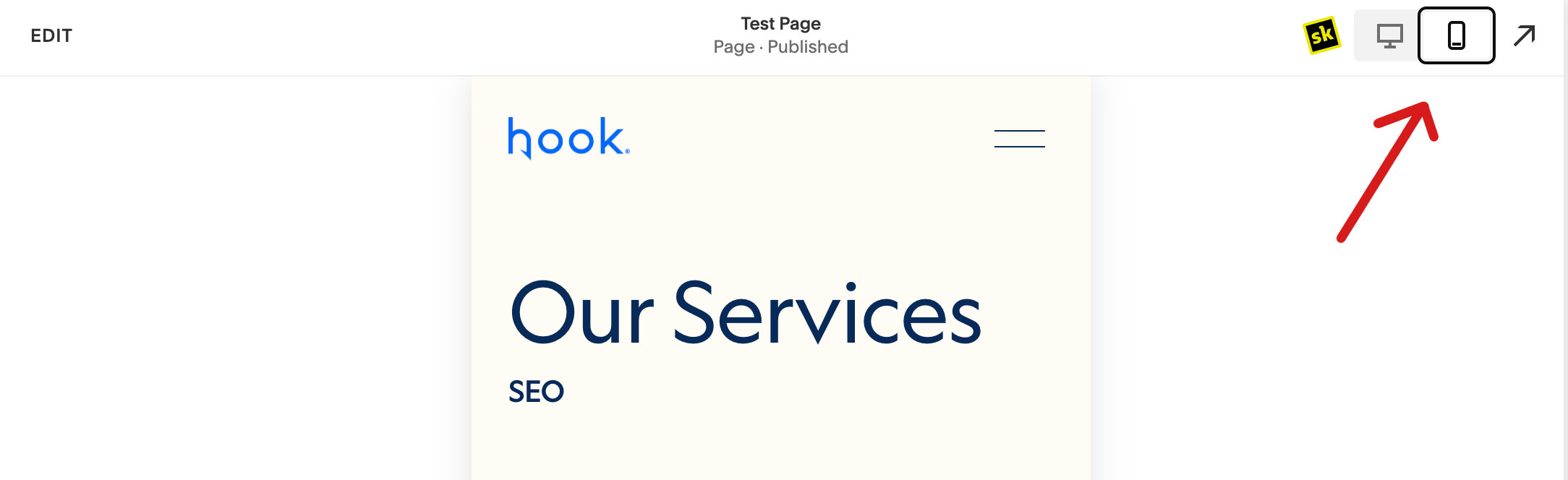
remove header from mobile only and stop video from cropping - Customize with code - Squarespace Forum

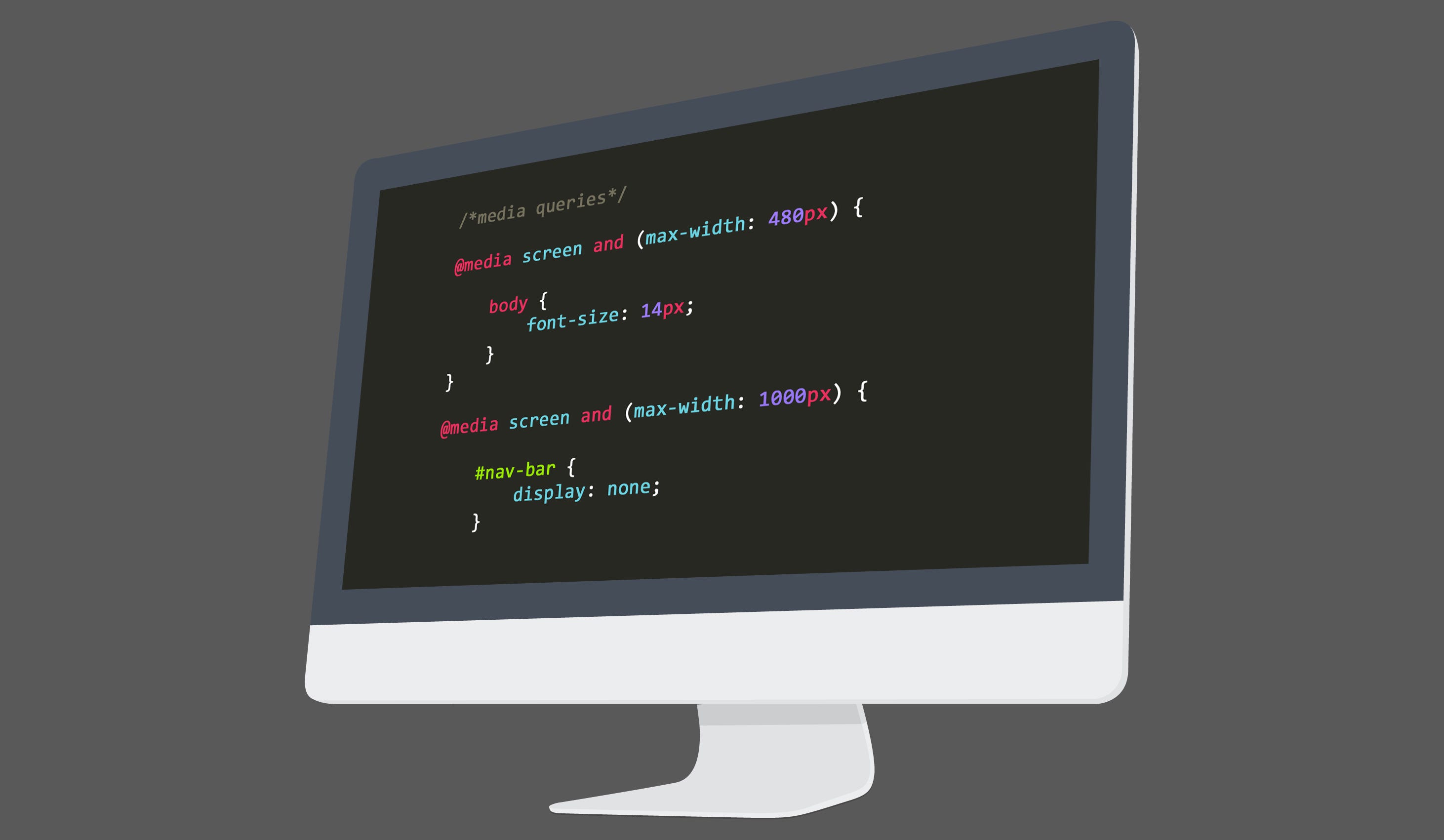
CSS media queries. The logical cascade, designed for your… | by Christian Gastrell | Shovel apps | Medium

What are CSS Media Queries?. CSS Media Queries were introduced in… | by Lili Ouaknin Felsen | Medium

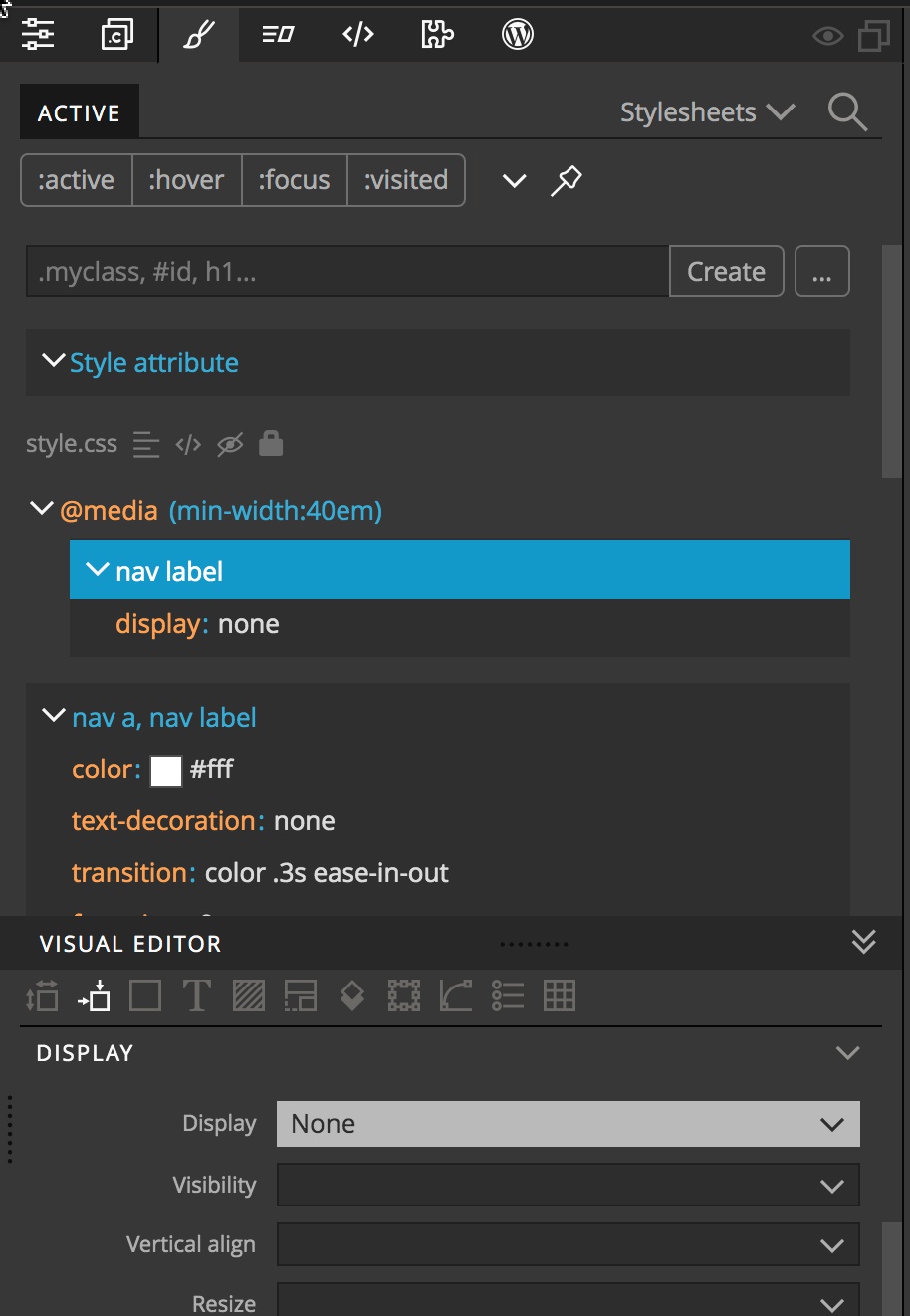
Using media queries and CSS functions to create a responsive design in Pinegrow | Pinegrow Web Editor

show-for-small-only' and 'hide-for-small-only' elements both displaying at a certain width · Issue #10695 · foundation/foundation-sites · GitHub

css - Need to put in media query in one section of a page to get it to work in another? SCSS/SASS - Stack Overflow

How to Disable a Component at a Certain Screen Size in React | by Batahumphrey | Oct, 2023 | Stackademic